[Xtend] Fix: Blurry screen in HTML5 on mobile (pixel ratio error)
Lucas C
DeveloperXtend is a universal display scaling solution, which means it works with all platforms out of the box. This includes HTML5, which in turn supports virtually any device with a web browser. However, using HTML5 also turns certain scaling duties over to the web browser--namely, DPI scaling.
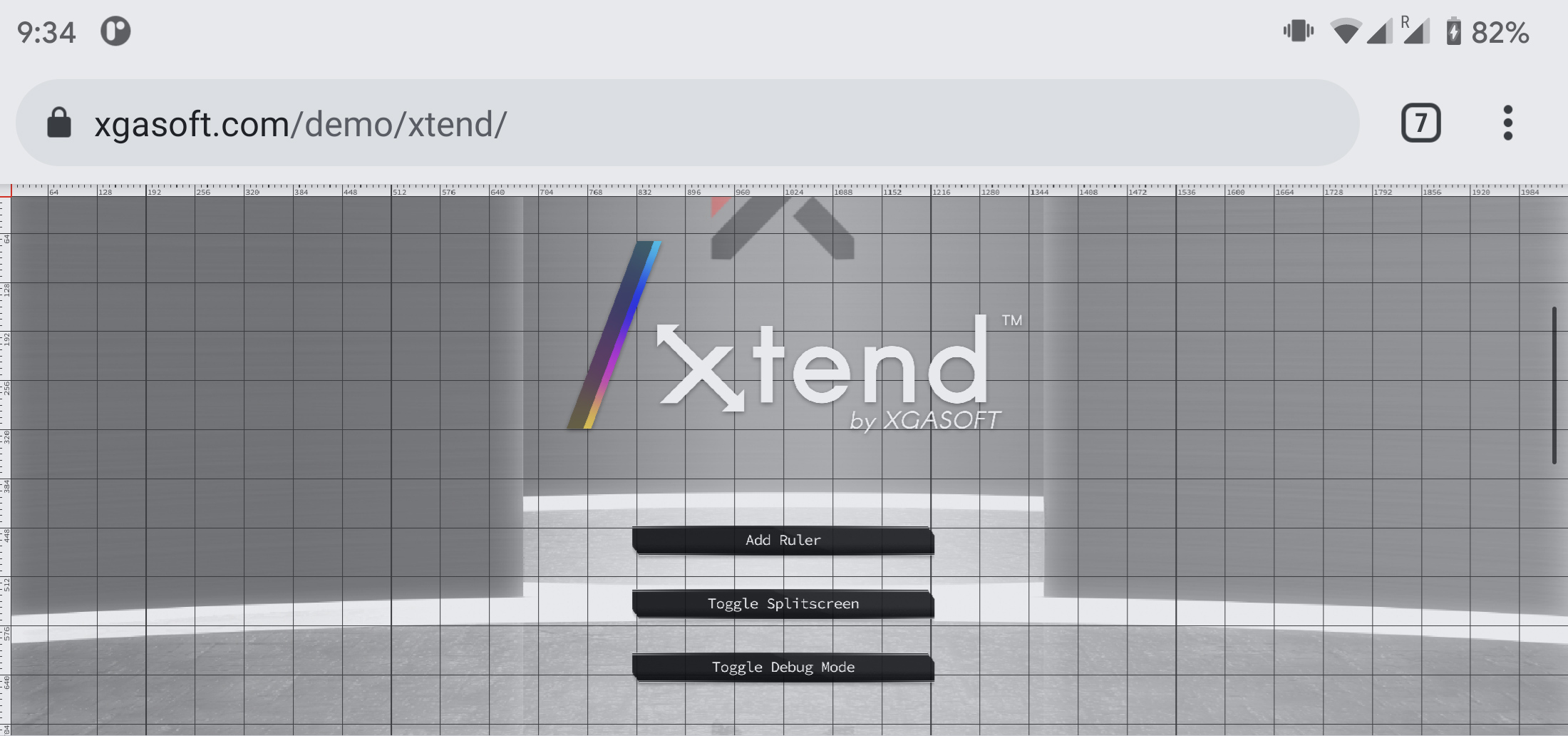
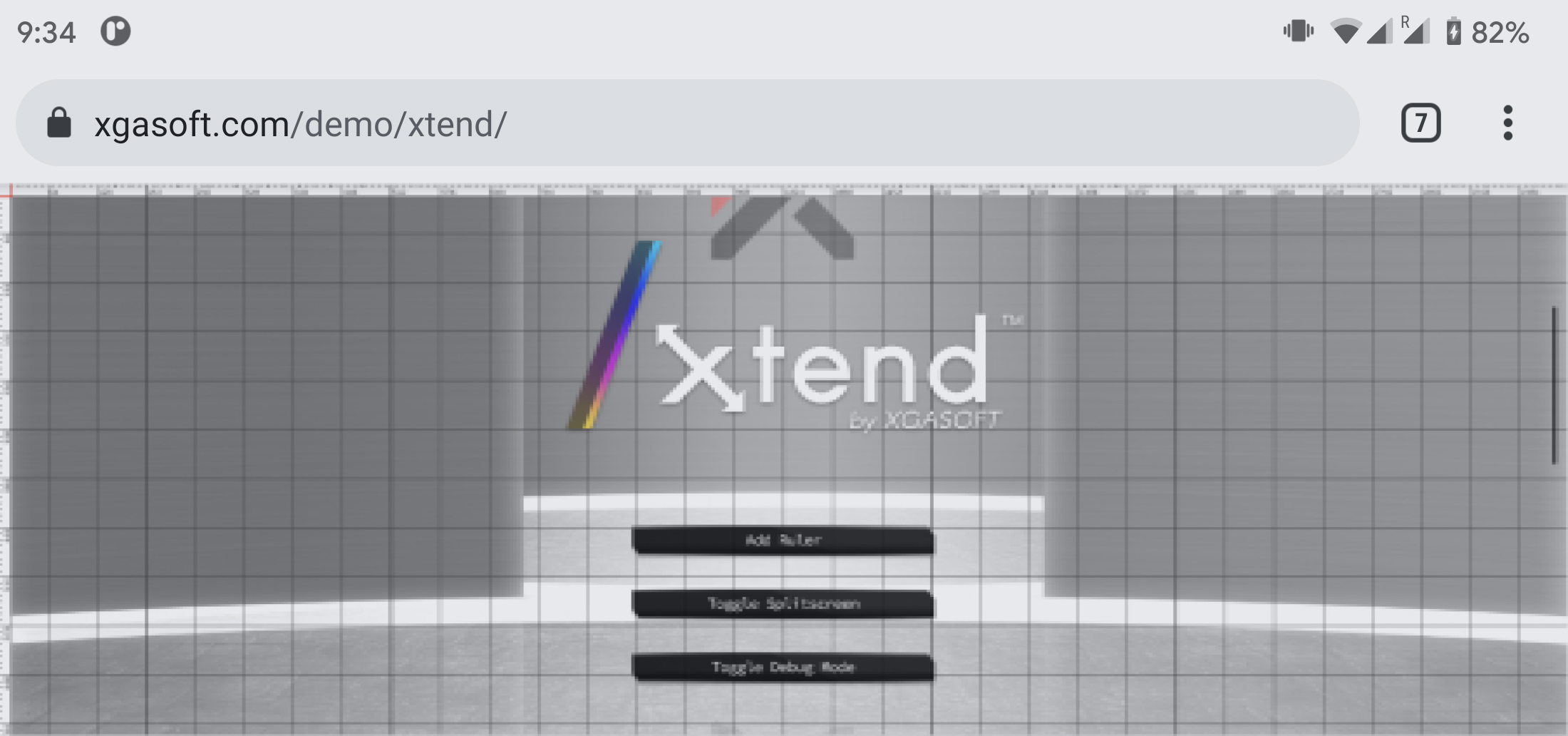
If you find your application appears blurry when running in HTML5 on high-DPI devices (e.g. most modern smartphones), you must configure your project to override the browser's DPI scaling for consistent results.

The Solution#
Fortunately, changing this configuration is simple. GameMaker's HTML5 export module provides a setting for defining custom JavaScript which will run alongside the application.
You'll find your project's JavaScript setting located at:
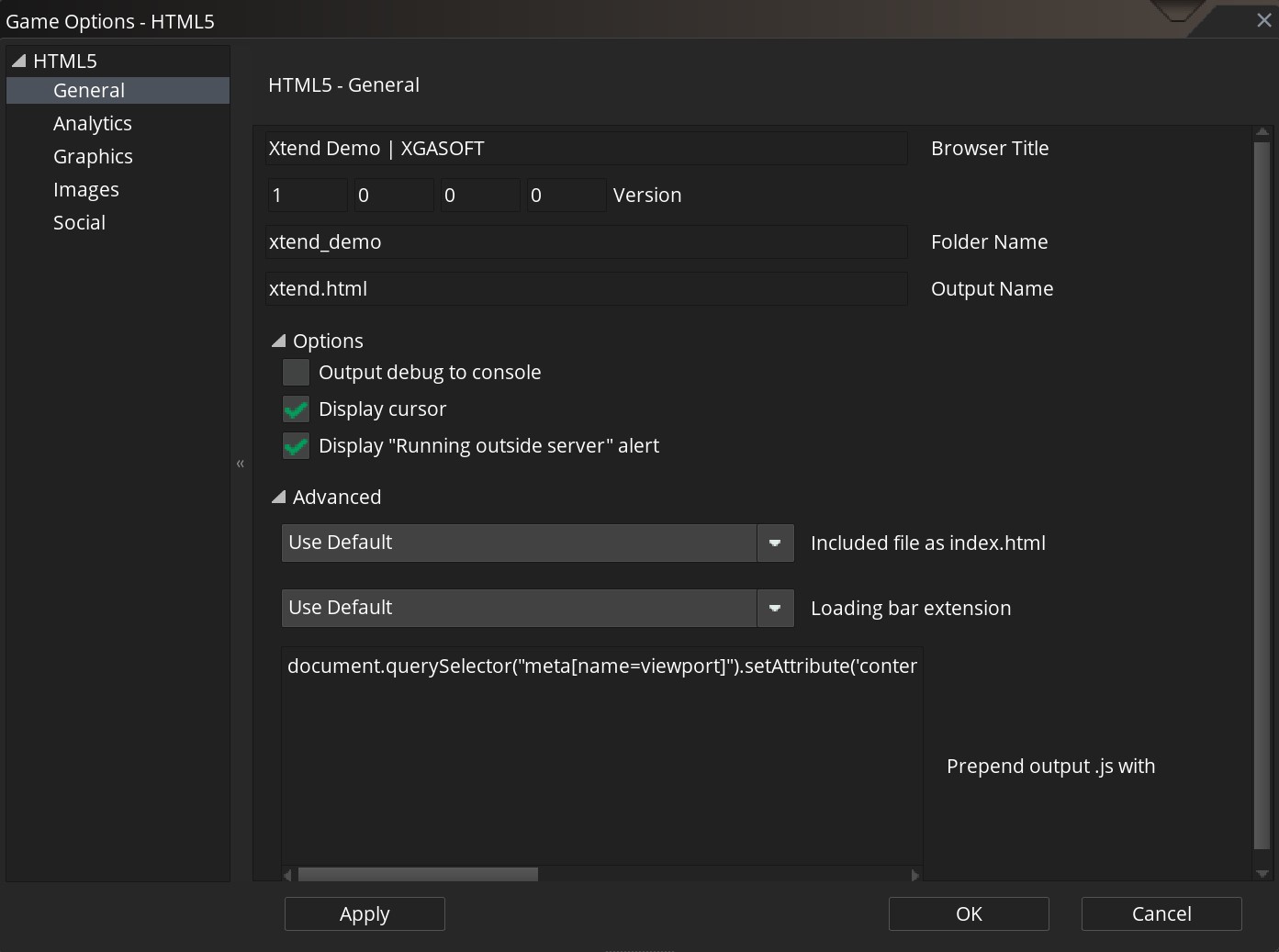
Global Game Settings > Platform Settings > HTML5 > General > Prepend output .js with
Insert the following JavaScript code to override browser DPI scaling:

This will allow the application to display at full resolution regardless of DPI.